Hipreme Engine is fully ported to WebAssembly
Hipreme
msnmancini at hotmail.com
Fri Feb 3 13:41:35 UTC 2023
This has been finished for quite a time but I was polishing some
features.
I'll save this post to 4 things:
**Advertise that [Hipreme
Engine](https://github.com/MrcSnm/HipremeEngine) is now
supporting 5 platforms**, being those:
- Xbox Series
- Windows
- Linux
- Android
- Browser
**1. D development workflow for web**:
- The server: The server being employed is **arsd:cgi**, made by
Adam D. Ruppe. CGI.d doesn't bring much bloat as vibe.d,
specially for its requirements, it was chosen over python for not
needing to install anything beyond `dub`.
- Debugging: The debug is currently done by using another dub
project: **wasm-sourcemaps**, made by Sebastian Koppe. It
currently works really well and now it is correctly configured
with D. Using the sourcemaps, we can get strack traces when
assertions fails, when you access a null pointer, or when some
exception is thrown.
- Additional tooling? My engine employed some additional tooling
for working with filesystem directories as it would greatly
simplify the user experience, it is a simple code which generates
a JSON representation of your game assets folder.
- "Can my PC without any configuration build it?": Yes. Actually
the browser is the less strict platform as you don't need any
specific SDK. If a full runtime is done one day, it will be one
of the easiest platforms to support along windows and linux.
**2. D performance on web**:
Incredible. This game runs with 5% CPU usage on web, and it still
has many optimization opportunities that I didn't run for, such
as:
- I'm using WebGL 1.0 instead of WebGL 2. You can ask me "but
why": more support. The engine itself is prepared enough to
support WebGL 2 out of the box, and it could increase the
performance by another set of batched calls on the GL site.
- What is the slowest part of D? The JS bridge. The bloat is all
over there, executing code from the bridge is by a magnitude of
10x slower than a single side code. Thankfully my engine has
already dealt with that by every OpenGL call being batched.
- Is there collection happening? Nope. The custom runtime in an
effort to extend Arsd Webassembly doesn't implements the
collection aspect. Although that happens, Hipreme Engine doesn't
allocate anything inside the game loop. Which means 0 allocations
is actually happening during the game. Although there is still
the GC calls made by the game you're doing. But futurely the
engine will support scene graphs which can greatly enhance the
engine memory control. That means any simple game can be built on
it and there are some ways to implement a temporary solution
against any kind out of memory for bigger games such as doing
timely game saves into browser's local storage and game reloading
after some time.
**3. How it was to port the game engine**:
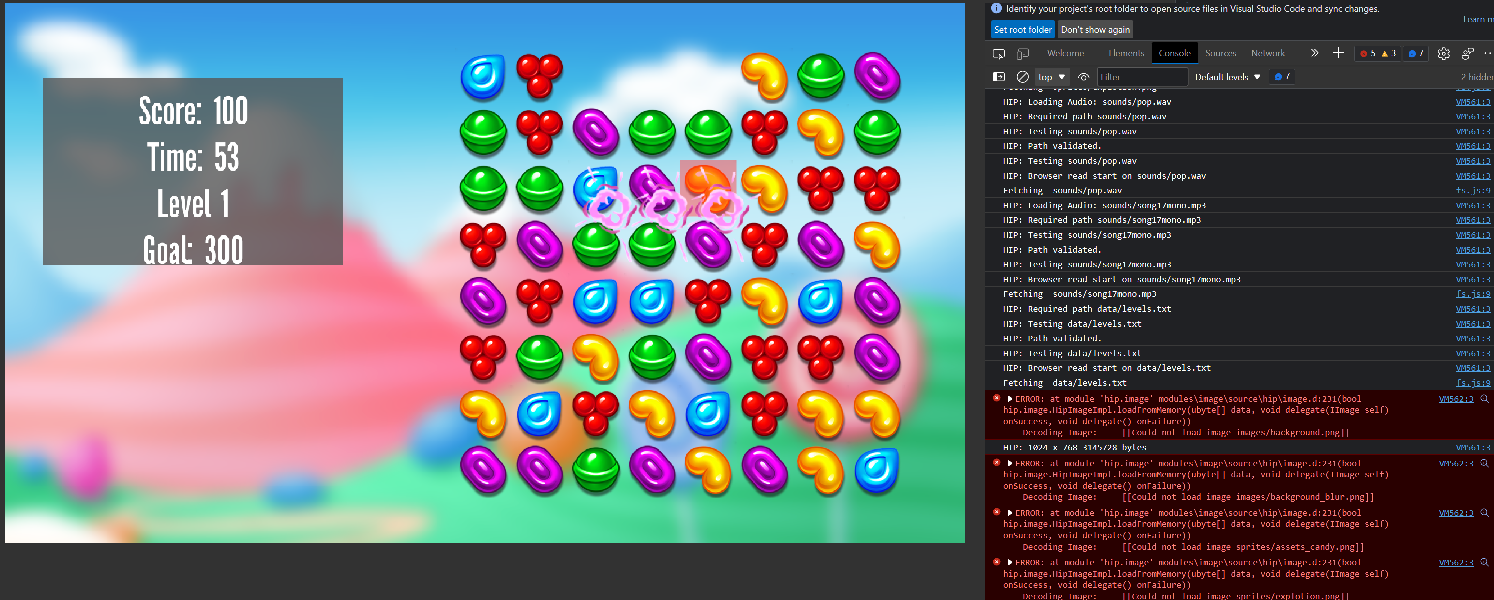
- If you're checking those errors on the right of the console,
they were implemented before web was a thing for my engine. They
were using synchronous functions and checking their return value.
For Web, my take wasn't using D decoding libraries such as
audioformats or arsd:image. For reducing bloat and porting code
need, I'm using directly the browser decoding capabilities, which
means it is impossible to use sync image decoding with my engine
on web.
- "How did you solve that then"? I sent to JS code D delegates
which would be executed when the web promise was fulfilled. The
way I done async loading in my engine was via Threads executing
sync code and then returning. So, the user facing API basically
didn't change anything, only the engine internals.
- "Will I need to change my code between platforms?": Depends. It
depends on your game assets loading strategy. The `await` for
loading asset functionality does not work on web and it will fail
on an assertion. But the game that I show here, uses the same
code to run on all platforms. By using the
AssetLoadStrategy.loadAll. The Game Engine will use reflection on
all modules used by your game to know which assets needs to be
loaded before starting the game's entry point. So, you won't need
to worry about anything.
**4. I want to make a web project without Hipreme Engine, what
its custom runtime does not support?**:
- Collection
- Try/Catch: partial support. Undefined behavior if a throw code
is being catched.
- static this/~this
Excluding static this (which I found no usage within my project),
those 2 features are the hardest to support so I didn't get this
far. Try/Catch is not being fully supported, but you don't need
to remove that syntax from your code. Which means the entire D is
being supported to build a project!
Here's a sample image of the latest game done by Hipreme Engine
running on web:

More information about the Digitalmars-d-announce
mailing list